Коды для вставки на сайт
Виджеты для сайтов предоставлены в 2 вариантах: свежие посты и новые темы.
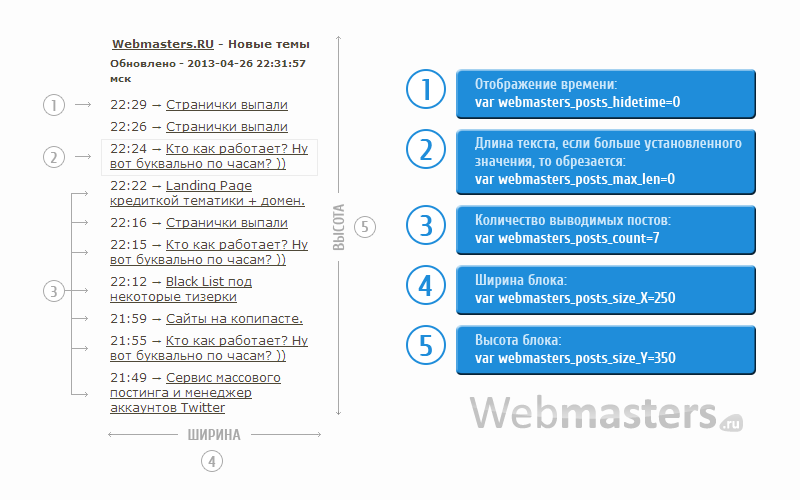
В виджетах Вы можете настроить любой внешний вид и именно так, как Вам необходимо:
- 1. Количество выводимых записей.
- 2. Изменять ширину и высоту виджета.
- 3. Обрезать ссылки по заданному количеству символов.
- 4. Включать/отключать время написания темы/постов.
- 5. Подключать свой файл с CSS.
Благодаря этим возможностям Вы можете встроить эти виджеты в любой сайт и органично вставить их в своих сайты вне зависимости от дизайна
Стандартные коды виджетов
Новые темы: |
Свежие посты: |
Вот так будет выглядеть виджет у Вас на сайте: 
Вывод виджета осуществляется через iframe. Это сделано специально для того, чтобы данные обновлялись автоматически без перезагрузок страниц. При использовании виджета есть один небольшой недостаток: нужно не забывать соотносить размер виджета и количество выводимых постов. Т.е. если вы указали вывод 15 постов и установили высоту виджета в 50 пикселей, то у Вас выведутся не все записи. Необходимо будет вручную подобрать нужную высоту и количество сообщений
Чтобы красиво вывести виджет был добавлен параметр webmasters_posts_widget_max_len. Сообщения в виджете обрезаются в соответствии с тем значением, которое Вы укажите для этого параметра.
CSS по умолчанию, который используется в виджетах: |
Иходный код виджета во фрейме: |
Если Вы знаете css, то для Вас не будет особой проблемы гармонично встроить виджеты в дизайн. Благодаря подключению своего файла стилей Вы сможете настроить виджеты под дизайн Вашего сайтах. После создания файла со стилями Вам необходимо поместить его на свой хост, а в код виджета (в параметр webmasters_posts_widget_style_url) вписать путь к файлу с расширением .css.
Примеры блогов с установленными виджетами Вы можете посмотреть в этом топике.
Следите за нами
У нас проходит
У кого попросить инвайт?
Вы можете попросить инвайт у любого модератора:
Топ активных за неделю

Успей приобрести моё руководство прибыльные новостные сайты с пассивным доходом.
Жду на своем


Менеджер аккаунтов, сервис масс-постинга в Twitter!

Лучшая тизерка, для развлекательного трафика
Покупаю и продаю ссылки
У MiksInc нет подписи (купить)
Тем:
38,766Сообщений:
417,261Пользователей:
19,906Сейчас на сайте:
102 пользователей и 405 гостей
Вход
Разделы
Использование любых материалов, размещенных на сайте, возможно только при размещении обратной активной ссылки на webmasters.ru. Для интернет-изданий - обязательна прямая открытая для поисковых систем гиперссылка. Ссылка должна быть размещена в независимости от полного либо частичного использования материалов.
| | |
